HTML5 Semantics
Table of contents

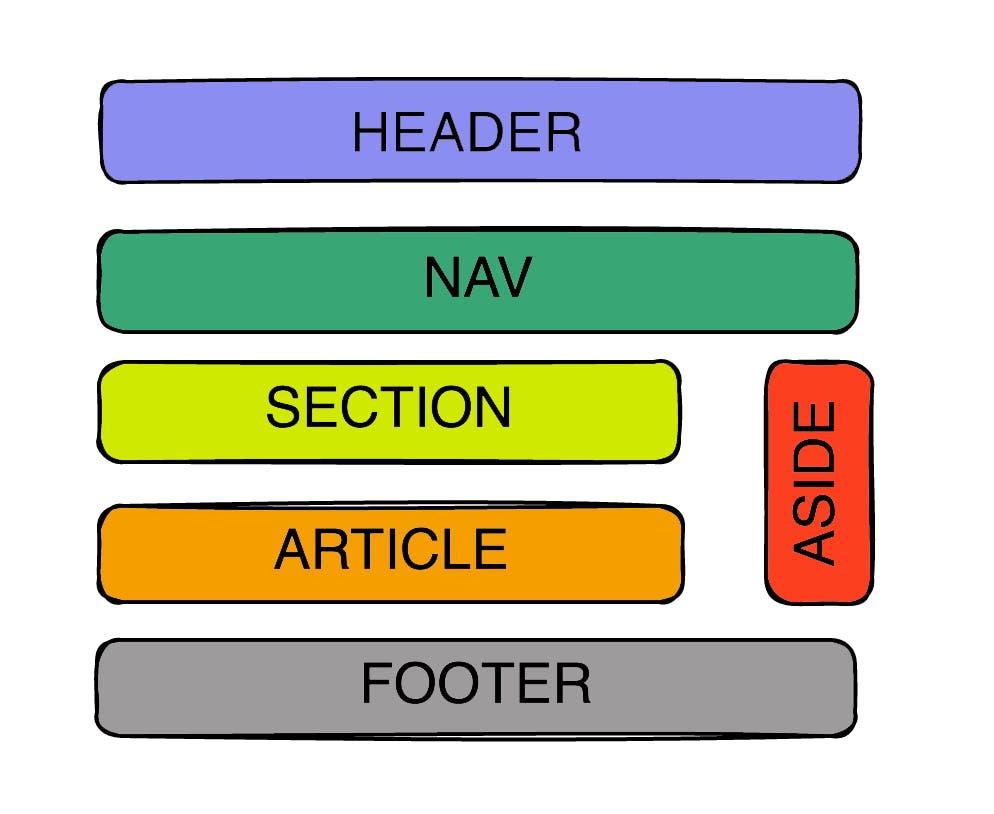
HTML5 has introduced us to new tags that are meaningful and can be easily understood what the particular part of code is meant for. Semantics like
<header></header>
<nav></nav>
<section></section>
<article></article>
<aside></aside>
<footer></footer>
Header tag
A header tag is used to specify the document's header or a section. The company/institution logo and main navigation links go in the header tag.
Nav tag
Also, called a Navigation tag. This is where the main navigational links for the website go. This is mainly placed inside the header tag ```css
Section tag
A section tag is a specific universal standalone section in the document. Section should always start with a heading. It defines the blocks of sections in our webpage.
<section>
<h2>About Lorem</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</section>
Article tag
An article tag specifies some content or block of text which makes up an article. It is usually a blog post or a news post. Usually, an article is a block of text specifies a particular topic. A webpage may have multiple articles in it and the user scrolls down to read about any article.
<section>
<article>
<h2>About HTML5 Semantics</h2>
<p>HTML5 has many semantic tags used in building a webpage</p>
</article>
</section>
Aside tag
An aside tag is normally a side form, which is mainly represented as ads or sidebars. It represents a portion of a document whose content is only indirectly related to the document's main content.
<section>
<article>
<h2>More about HTML5</h2>
<aside>
<ul>
<li>Backgrounds</li>
<li>z-index</li>
<li>Position</li>
</ul>
</aside>
</article>
</section>
Footer tag
A footer typically contains information about the author of the section, copyright data or links to related documents.
<footer>
<p><a href="mailto:manasa@example.com">manasa@example.com</a></p>
<p>Copyright ©2022
</footer>